smart sliderは、視覚的な操作で簡単にスライダーを作成できるプラグインです。 多彩なテンプレートも用意されていて、簡単に美しい画像スライダー、レイヤースライダー、ビデオスライダー、投稿スライダーなどが作成できます。早速プラグインを導入してみましょう。
公式サイト
https://smartslider.helpscoutdocs.com/
Contents
smart sliderプラグインを追加する
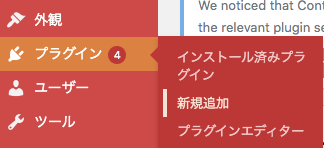
- プラグイン→新規追加をクリックします。

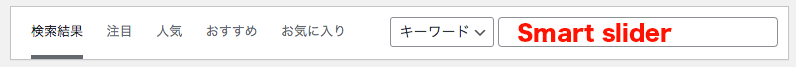
- 注目・人気・おすすめ・お気に入りのタブの横にある「プラグインの検索…….」の窓からsmart sliderと入力します。

- Smart slider3がヒットしたら、クリックして有効化にします。

smart sliderの使い方
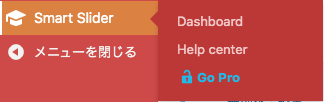
インストール(有効化)が完了すると、左側に「smart slider」が追加されています。smart slider→Dashboardをクリックしてスライダーを作っていきましょう。

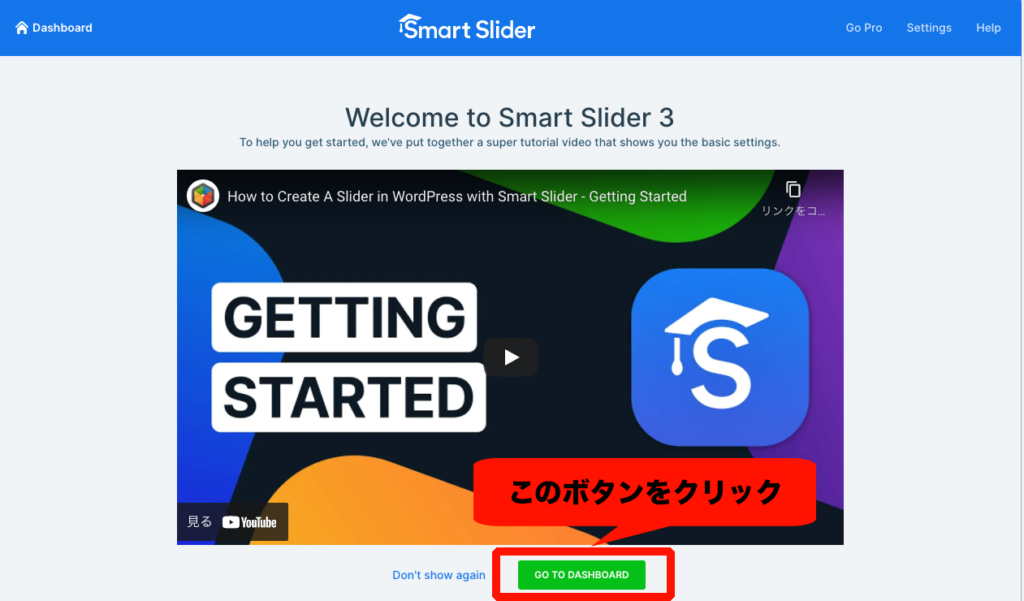
「GO TO DASHBOARD」
ビデオ解説の下の方にある緑のボタン「GO TO DASHBOARD」をクリックして設定画面に入ります。

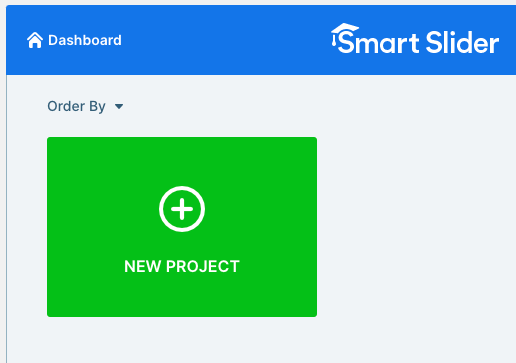
NEW PROJECT
DASHBOARD画面から「NEW PROJECT」を作っていきます。NEW PROJECTには、2つの設定があります。
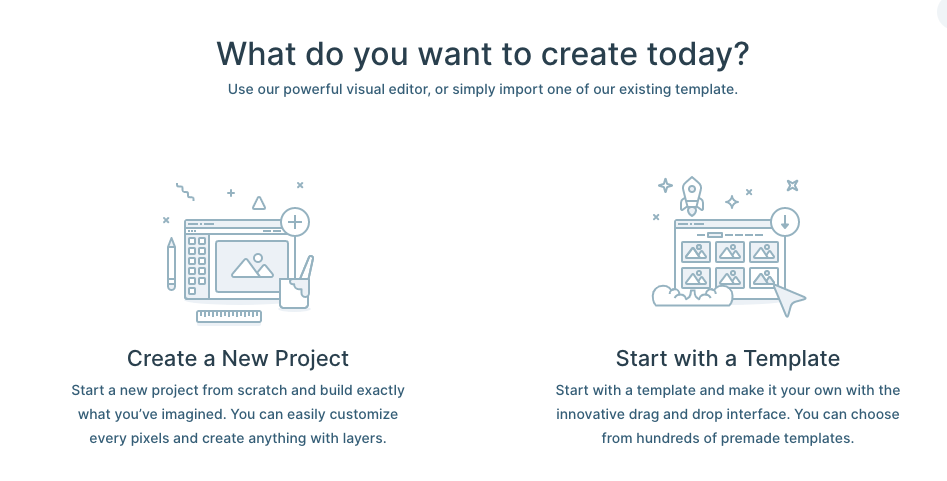
- Create new project
- Start with a Template

動画で解説
設定画面
下記の画面が現れ、テンプレートを利用して作るか否かが選べるようになっています。

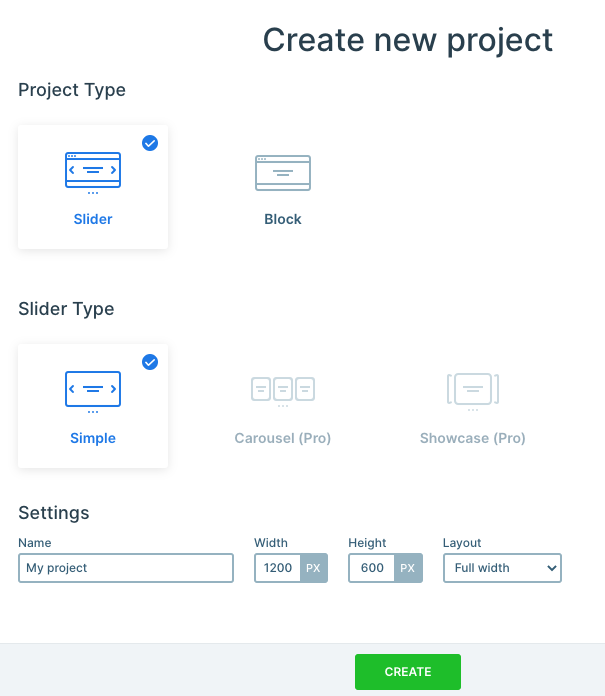
スライダー設定
Project Type、Slider Type、Settingsなどが選べるようになっています。Carousel(Pro)など、(Pro)の表記があるものは、有料版のみになっています。
Settings
Settingsは、スライダーのサイズを設定します。設定は、後で変更することができます。

各種設定
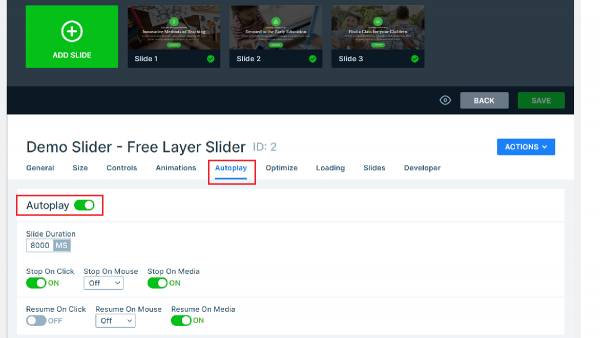
自動再生の設定
編集画面で「Autoplay」を開き、AutoplayをONにし保存します。

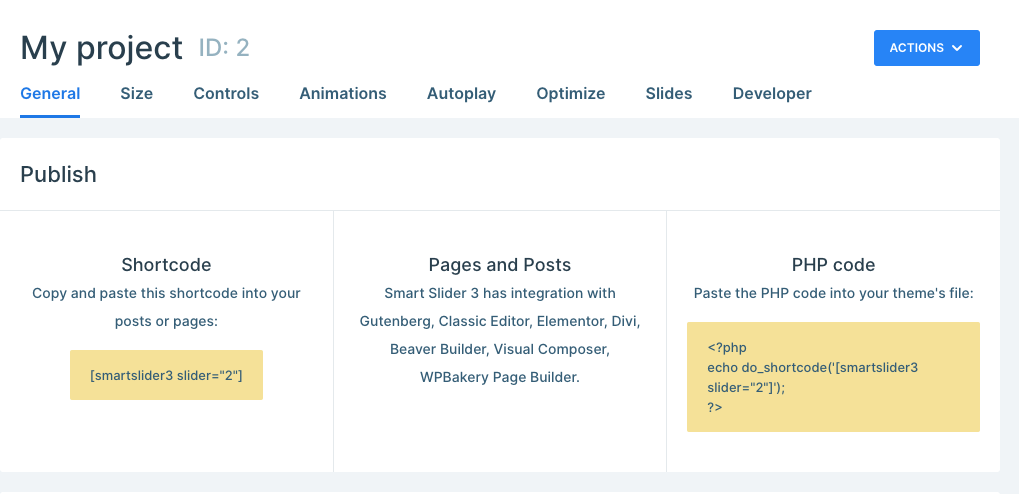
ショートコード
- Shortcode(ショートコード)
- Page Builder
- PHP code(PHPコード)
プロジェクトの下方にあるショートコードを、スライダーを設置したい箇所にコピペするだけで完了です。
ショートコード、PHPコード、または投稿記事や固定ページの編集画面でも、スライダーを設置することができます。

|
1 2 3 |
//ショートコード //■には、スライダー番号が入ります。 [smartslider■ slider="■"] |
|
1 2 3 4 |
//PHPコード <?php echo do_shortcode(‘‘); ?> |
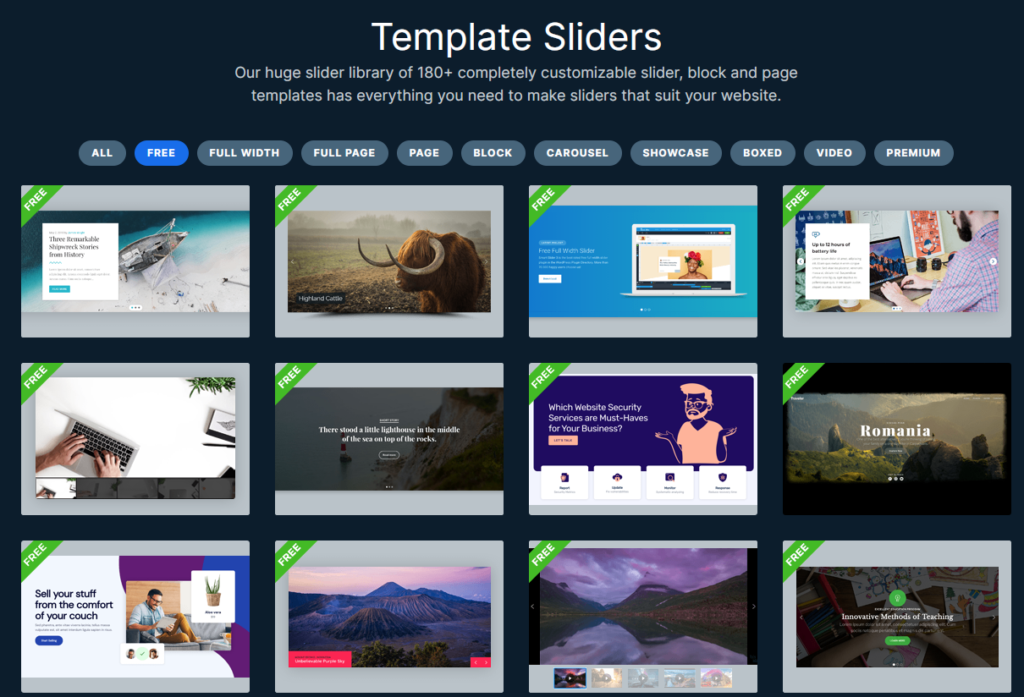
Start with a Template(テンプレート)

Template Slidersには、たくさんのテンプレートが用意されています。「FREE」のタブが付いているものが無料テンプレートとなっています。